How to Use Variation Swatches to Improve WooCommerce User Experience
Enhance your store's user experience with WooCommerce product variations swatches. Learn how to implement and optimize swatches for better conversions!
Share this Post to earn Money ( Upto ₹100 per 1000 Views )

In the competitive world of eCommerce, user experience is a crucial factor that can make or break a sale. One effective way to enhance user experience is by utilizing WooCommerce product variations swatches. These swatches allow customers to easily select different options for products, such as size, color, or style, directly from the product page. By implementing WooCommerce variation swatches, store owners can simplify the purchasing process, leading to increased customer satisfaction and higher conversion rates. This article will guide you through the benefits of using variation swatches, how to implement them, and best practices to maximize their effectiveness, all while highlighting the capabilities of Extendons to make the process seamless.
Understanding WooCommerce Variation Swatches
WooCommerce product variations swatches are visual elements that replace the traditional dropdown menus used for selecting product attributes. Instead of just seeing a text-based list, customers can see color swatches, images, or buttons that represent different product options. This visually appealing method of displaying variations allows customers to make quicker decisions, enhancing their shopping experience.
Benefits of Using Variation Swatches
- Improved Visual Appeal: Swatches provide a more engaging way for customers to interact with product variations, making your site look more modern and attractive.
- Faster Decision Making: Customers can see their options at a glance rather than having to click through dropdowns, leading to quicker decisions and potentially higher sales.
- Reduced Frustration: By simplifying the selection process, swatches can reduce user frustration and cart abandonment rates.
- Enhanced Mobile Experience: Swatches work well on mobile devices, improving the shopping experience for users on smaller screens.
How to Implement WooCommerce Variation Swatches
Step 1: Choose the Right Plugin
While WooCommerce has built-in capabilities for product variations, using a plugin can enhance functionality and customization options. Extendons offers a powerful WooCommerce Variation Swatches plugin that simplifies the process of adding swatches to your products. To get started:
- Purchase the Plugin: Visit the Extendons website and purchase the WooCommerce Variation Swatches plugin.
- Download the Plugin: Once you’ve completed the purchase, download the plugin file from your account.
- Install the Plugin: Go to your WordPress dashboard, navigate to Plugins > Add New > Upload Plugin, and upload the downloaded file. Activate the plugin after installation.
Step 2: Configure the Plugin Settings
Once the plugin is installed, configure its settings to fit your store’s needs:
- Access Plugin Settings: In your WordPress dashboard, navigate to the Extendons Variation Swatches settings.
- Choose Swatch Type: Decide whether you want to use color swatches, image swatches, or label swatches for your product variations.
- Color Swatches: Ideal for options like colors or patterns.
- Image Swatches: Perfect for showcasing different styles or designs.
- Label Swatches: Useful for text-based attributes like size or material.
- Set Default Swatches: Choose a default swatch style for your products. This can streamline the appearance of your store.
Step 3: Add Variation Swatches to Your Products
Now that the plugin is configured, you can start adding variation swatches to your products:
- Edit a Product: Navigate to Products > All Products and select a product to edit.
- Enable Product Variations: In the product data section, choose “Variable Product” from the dropdown menu.
- Add Attributes: Under the Attributes tab, add the attributes you want to use (e.g., color, size) and ensure the “Visible on the product page” checkbox is checked.
- Configure Variation Swatches:
- For each attribute, you can select a swatch type (color, image, or label).
- Upload images or select colors for the variations.
- Save Changes: After configuring the variations, save or update the product to apply the changes.
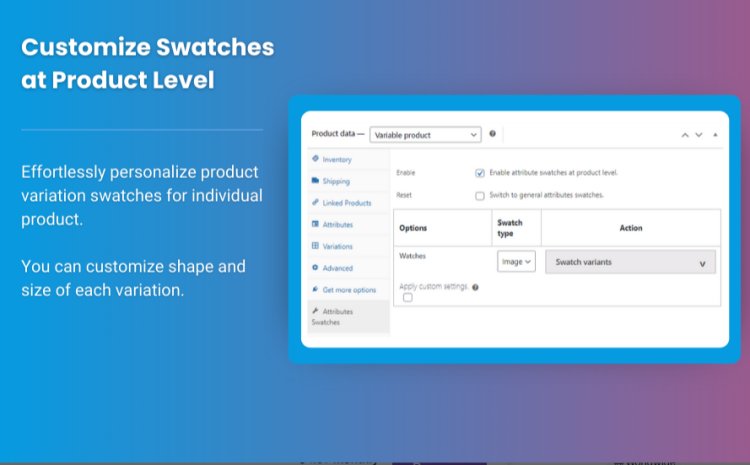
Step 4: Customize Swatch Appearance
To ensure the swatches fit your brand, customize their appearance using the Extendons plugin settings:
- Swatch Size: Adjust the size of the swatches to fit your layout and design preferences.
- Hover Effects: Implement hover effects to create a dynamic user experience. This could include color changes or image enlargements.
- Border and Padding: Modify the border and padding to enhance visual clarity and aesthetics.
Step 5: Test User Experience
After implementing variation swatches, it’s crucial to test how they function from a user’s perspective:
- Check on Different Devices: Ensure the swatches are responsive and function well on both desktop and mobile devices.
- User Feedback: Collect feedback from users regarding their experience with the swatches. Make adjustments based on their suggestions to improve usability.
- Monitor Performance Metrics: Use analytics tools to track conversion rates and user interactions with the swatches. This data can provide insights into their effectiveness.
Best Practices for Using Variation Swatches
To maximize the benefits of WooCommerce variation swatches, consider these best practices:
1. Keep It Simple
Avoid overwhelming customers with too many variations. Limit the number of swatches displayed to the most relevant options. This simplifies the decision-making process and keeps the interface clean.
2. Use High-Quality Images
If you’re using image swatches, ensure the images are high quality. Blurry or pixelated images can deter customers from making a purchase.
3. Clearly Label Attributes
When using label swatches, make sure the text is clear and easily readable. This ensures customers understand what each attribute represents.
4. Highlight Active Swatches
Use visual cues to indicate which swatch is currently selected. This can include changing the border color or adding a checkmark, helping users easily identify their choices.
5. Offer Hover Effects
Incorporating hover effects can create a more engaging experience. For example, swatches can slightly enlarge or change color when hovered over, prompting users to interact with them.
6. Regularly Update Swatches
As your inventory changes, ensure your swatches reflect the latest options. Regular updates help maintain user trust and engagement.
FAQs
1. What are WooCommerce variation swatches?
WooCommerce variation swatches are visual elements that replace traditional dropdown menus for selecting product options, allowing users to see color, size, or style options at a glance.
2. How do I add variation swatches to my products?
To add variation swatches, install a plugin like Extendons Variation Swatches, configure the settings, enable product variations, and select the desired swatch types for your attributes.
3. Can I customize the appearance of variation swatches?
Yes, you can customize the size, color, hover effects, and padding of variation swatches through the plugin settings to match your brand identity.
4. Are variation swatches mobile-friendly?
Yes, variation swatches are typically responsive and function well on mobile devices, enhancing the shopping experience for mobile users.
5. How can I monitor the effectiveness of variation swatches?
Use analytics tools to track conversion rates, user interactions, and feedback to assess the effectiveness of your variation swatches and make necessary adjustments.
Conclusion
Implementing WooCommerce product variations swatches is an effective strategy to enhance user experience and drive conversions in your online store. By utilizing tools like the Extendons Variation Swatches plugin, you can create visually appealing and user-friendly product options that cater to your customers' preferences.
By following the steps outlined in this guide and adhering to best practices, you can significantly improve the shopping experience on your WooCommerce site. Remember, a well-designed and functional store not only attracts customers but also keeps them coming back for more. Embrace the power of variation swatches today and watch your eCommerce business thrive!

 isolde
isolde 











